3. Chapter 3 - Enhancing Your MindMap
3.1. Basic Map Styles
3.1.1. Sticky Notes
3.1.1.1. Add Sticky Notes to your Background
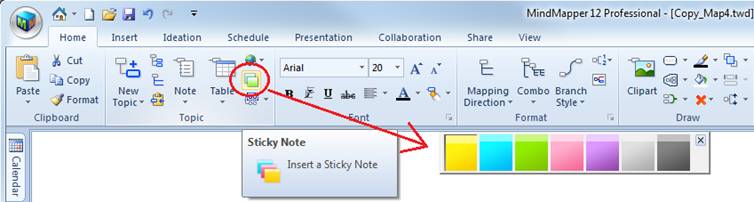
To add Sticky Notes to your map, click the Sticky Notes menu in Home tab.
You’ll see a color pallet appear under the Ribbon Menus.

|
Click one of the Sticky Notes colors and a blank note will appear on the screen. You can double-click then type anything you want in the notes.
You can change the note colors by clicking any of the colors in the Sticky Notes Pallett
Keyboard shortcut: Shift + Left Mouse Click |
|
3.1.1.2. Grouping Notes Together
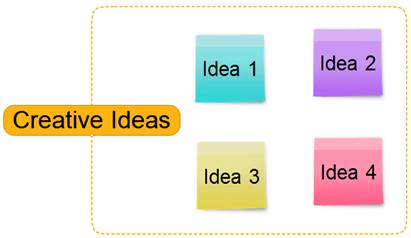
Create notes, and then select multiple notes by dragging the mouse.
To Group notes together, press Shift+Left Mouse Button, then enter a Title for the Group.
Change the location of Group Title by selecting the title then press the Arrow keys to move the Group Title around.


3.1.1.3. Attach Sticky Notes to the Mind Map
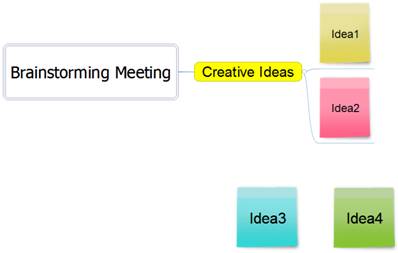
To attach a Note or a Group of Notes to a tree, simply drag the Note or Group of Notes (drag the Title of the Group) next to a map topic until you see a black arrow appear, then drop the group.

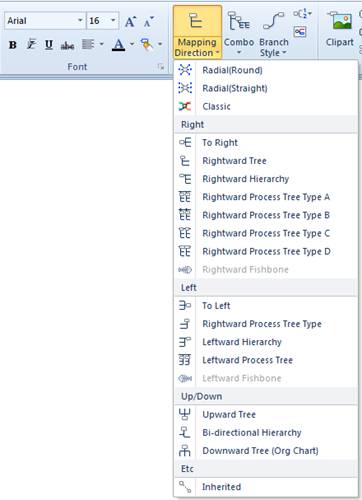
3.1.1. Mapping Direction
|
Mapping Direction determines shape and direction of the topics in the mind map tree.
The Default mapping direction is Radial. However you can change the mapping direction for the entire tree, or to just a sub-tree.
To change the Mapping Direction for your entire tree, select the title, and then apply the Mapping Direction.
To change the Mapping Direction for a sub-tree, select the sub-topic, then apply the Mapping Direction.
Mapping Direction command is in the Format group of the Home tab.
|
|
3.1.1.1. Classic (Hand Drawn) for Artistic Look
The Classic (Hand Drawn) style emulates the hand drawn style the original mind maps were meant to be. Adding colors to branches enhances the artistic look of the mind map.

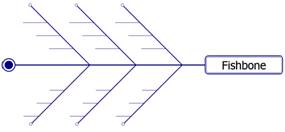
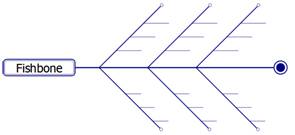
3.1.1.2. Fishbone

Rightward Fishbone

Leftward Fishbone
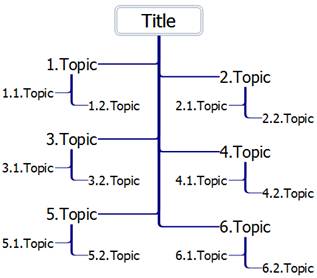
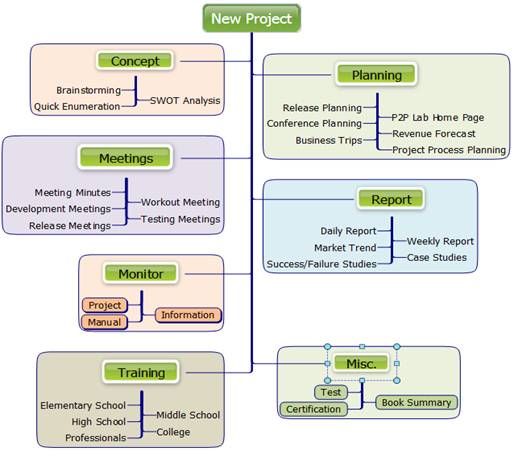
3.1.1.3. Bi-Directional Hierarchy

You can create this type of sample map

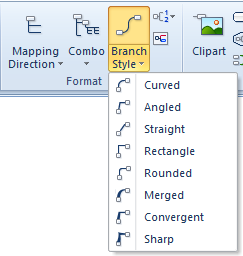
3.1.2. Branch Style
|
Branch Style determines the line types that link the topics together.
Default branch style is Merged. Other branch styles give a distinctive look for your map.
For example, combining Mapping Direction of To Down with Branch style of Rectangle will give you a typical Organization Chart.
Branch Style is found in Home tab / Format group. |
|
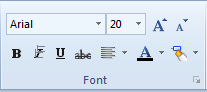
3.1.3. Font Style
|
|
The Font group of the Home tab gives you the familiar formatting functions for your topic text. |
3.1.4. Line Property
|
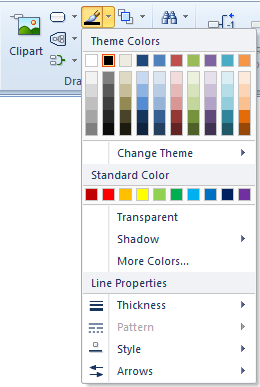
Selecting Line property will open a dialog box with multiple line style options.
You can easily change the branch color by selecting one of the colors.
You can also change the look and feel of the line by choosing the Thickness and Pattern.
Line command is in Home tab, Draw group |
|
3.1.5. Fill
|
|
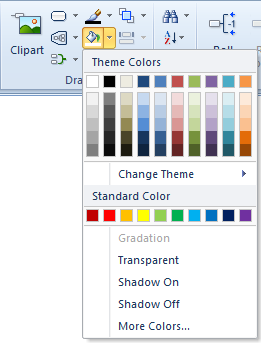
Fill is used in a variety of ways.
If you click the Background and choose Fill, you're setting the background color.
If you select a topic or multiple topics, then you're setting the back color for the selected topic(s).
If you selected a shape or shapes, then Fill will paint the shapes with the chosen color. |
3.1.6. Shape
|
|
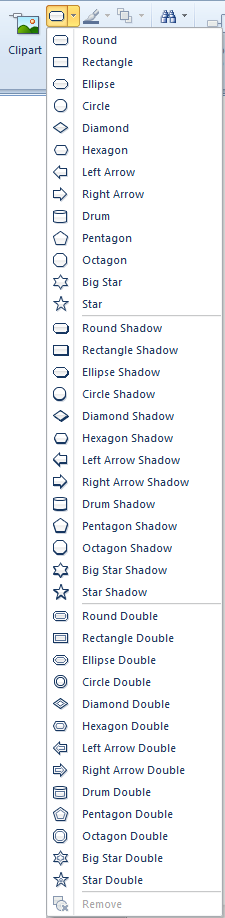
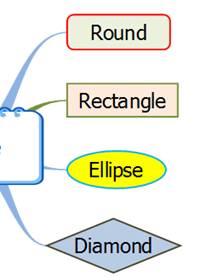
Shape is in the Draw group of the Home tab,
Shape is used to draw a shape around a topic for added accent. Once added, the shape can have different fill and line colors.
You can also add shapes using the Component Pane, covered in section 3.2.1 |
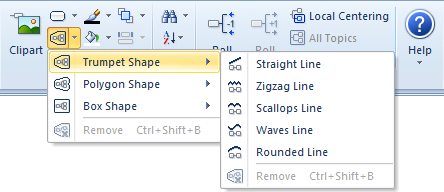
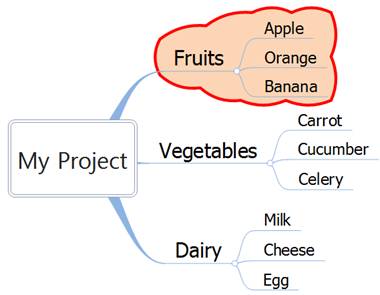
3.1.7. Boundary
Whereas Shape is used to accent a single topic, Boundary is used to accent a whole sub tree.
Boundary feature is found in Design tab Shape group, on in Home tab Insert group.

This sample shows Trumpet shape Boundary with Scallops Line around the Fruits sub tree.

3.2. Applying Colors and Themes
3.2.1. Component Pane
|
|
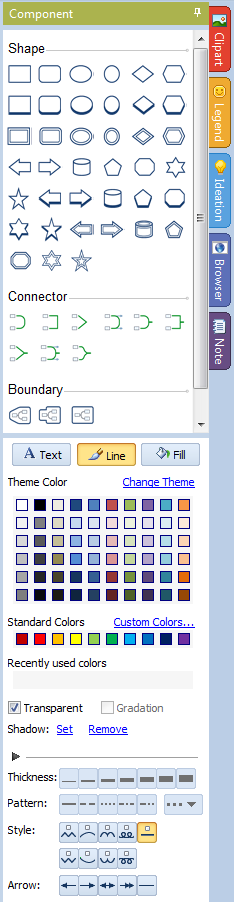
Open the Component Pane by clicking Component tab in the Project Pan.
Shape: Contains all shapes you can apply to the topic text. Just select the topic, the click the desired Shape.
Connector: Apply a Relation or Tie line to a set of topics.
Boundary: Apply a boundary around a sub tree.
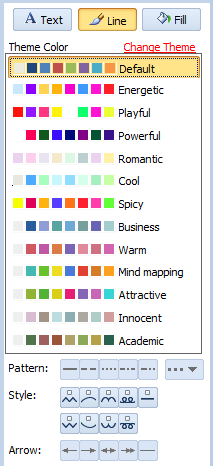
Text: Color is applied to the topic text Line: Color is applied to the lines, such as branch line, shape line, etc. Fill: Color is applied to fill the shape
Click on of the buttons: Text, Line, or Fill, then choose a color to apply the corresponding color.
Theme Colors: These are you sample colors. You can change the Theme colors by pressing Change Theme. You can also choose more colors by pressing More Colors.
Line Properties: You can also change line properties - thickness, types, shapes, and arrows.
|
3.2.2. Color Theme
Color Themes allow you to quickly apply various colors to your map and background.

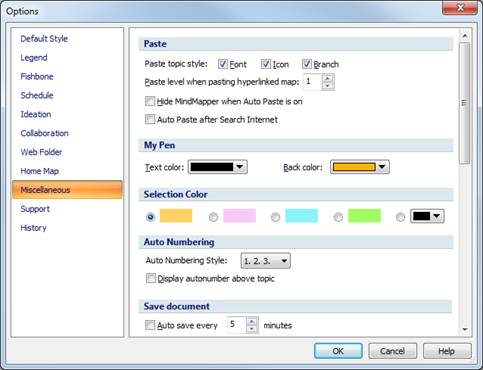
3.2.3. My Pen
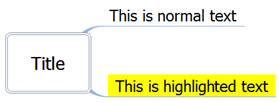
MindMapper includes My Pen feature that emulates highlighted text in your mapping canvas.
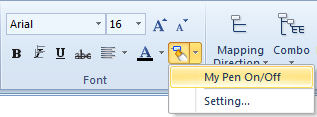
Use My Pen Settings to set your highlight color:

|
Then turn My Pen On and create a new branch or a text. |
|
|
Newly create text will display in highlighted mode |
|
3.2.4. MindMapper Background
You can set a specific fill color for the MindMapper background or set a picture as the background image.
|
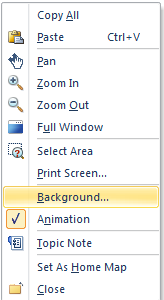
To launch the Background dialog box, right click any place in the Background, and then choose Background. |
|
|
This launches the Background dialog box.
To Choose Background color: choose Color. To Choose Background Image: choose Image Select
|
|
3.3. Legend Icons
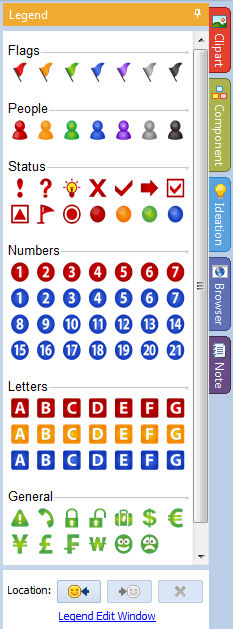
MindMapper includes more Legend icons and an improved user interface.
Legend window is in the Project Pane is located in the right edge of the MindMapper window.
|
|
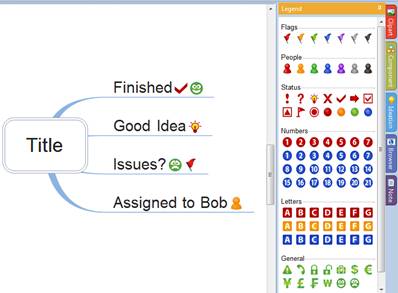
Legends are used simply to identify or group topics together. Their use is purely subjective to each individual user.
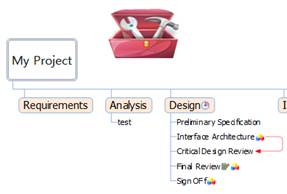
Below example show some use of Legends:
Notice you can use more than one Legend icon per topic.
To Remove Legend Icons, simply select the topic and press the same Legend Icon from the Legend window.
To change the position of the Legends, click the right or left Location buttons at the bottom of the Legends Window. |
3.3.1. Change Legend Descriptions
|
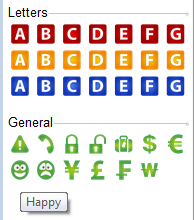
When you hover your mouse over a Legend Icon, a pop up text will give you a description of the Icon.
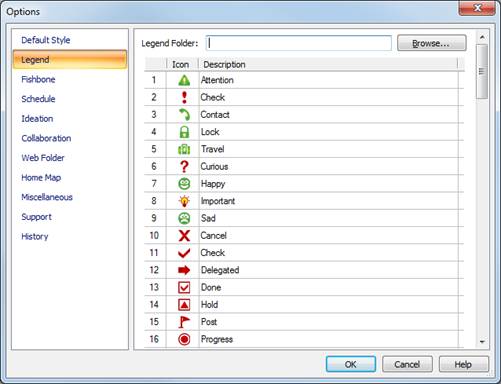
You can easily change this pop-up description in the Legend Options.
Legend Options can be accessed by right-clicking the Legend Icon area and selecting “Edit Legend”. Or you can also access them via MindMapper Button – MindMapper Options.
|
|

Just enter a new Description text then press Apply to make the change.
3.4. Cliparts and Pictures
3.4.1. Cliparts
Cliparts are simple pictures that ship with MindMapper. You can use Cliparts in your maps to add an additional design element and enhance the overall look of your map.
You can toggle the Cliparts window by pressing Clipart button in the Design tab.

Keyboard Shortcut: F2 key
You can also open Clipart Window by clicking the Cliparts tab in the Project Pane
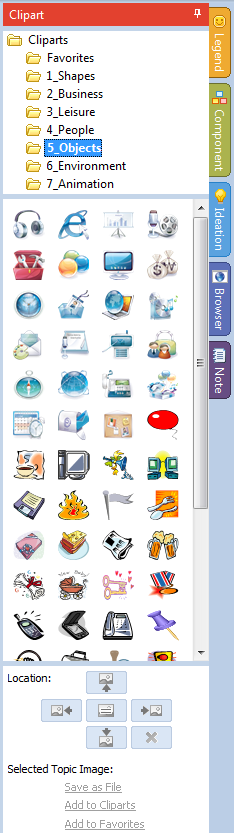
3.4.1.1. Clipart Window
Clipart Window has many different Categories. The following shows Cliparts in Objects category

3.4.1.2. Inserting Clipart to Topic
Open the Clipart window and then select a topic where you want to apply the clipart.
Then simply choose and select the clipart you wish to insert. The clipart will be automatically inserted to the selected Topic.
Inserting Clipart to Main Title: By default, Clipart Position will be "Background" for the main topic.
Inserting Clipart to other Topics: By default, Clipart Position will be "Right" when inserted into other Topics.
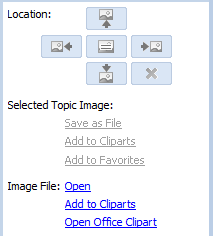
3.4.1.3. Clipart Position
|
Once the clipart is inserted to a Topic, you can change the Position of the Cliparts relative to the topic text. |
|
|
|
Up:
|
Down:
|
|
|
Left:
|
Right:
|
|
|
Background:
|
||
3.4.1.4. Removing Cliparts
To remove the Clipart, simply press the Remove Cliparts button.
3.4.1.5. Inserting Clipart to Background
Instead of inserting a Clipart to a topic, you can have Cliparts in the Background as free-floating object.
To add a Clipart to the Background, just click and drag the clipart from the Clipart window to the Background area.
Once placed in the Background, Cliparts can be moved around with the mouse, or re-sized by dragging one of the sizing handles.
This sample shows a free-floating Clipart:

3.4.2. Microsoft Clip Gallery
If you have Microsoft Office installed, then you can also use the Clip Gallery supplied by Microsoft.
To open the Microsoft Clip Gallery, click “Open Office Clipart” at the bottom of the Clipart window.

This will open your MS Clip Gallery.

* This window might differ depending on your version of Microsoft Office.
|
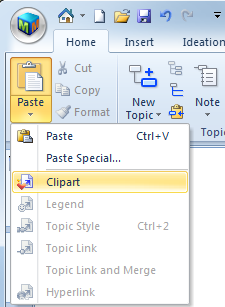
To add Microsoft clipart to your Mind Map Background: Copy the clipart you wish to use, and then Paste it into MindMapper background.
To add Microsoft clipart to your Mind Map Topic: Copy the clipart you wish to use. Then in MindMapper, select the topic where you want to add to. Use the Paste command in MindMapper, and then choose Clipart. |
|
3.4.3. Images
You may also insert any picture you have into MindMapper. These can be pictures you took with your digital camera or other pictures you downloaded from the Internet. To open your image, click Open command at the bottom of the Clipart window.

To add Image to MindMapper Background: Click the MindMapper background then click Open command. You'll see a familiar Open Dialog window where you can search for your picture.
To add image to MindMapper Topic: Click a topic where you want to place the image, then click Open command. You'll see a familiar Open Dialog window where you can search for your picture.
3.5. Relations and Ties
3.5.1. Relations
As your mind maps become more complex, you'll find instances where the simple parent-child relationship supplied by the default mind map is not sufficient. Sometimes you'll see a relation between two child topics, each with a different parent topic.
You can use Relation Lines to designate a special connection between any two topics.
3.5.1.1. Add Relation Line
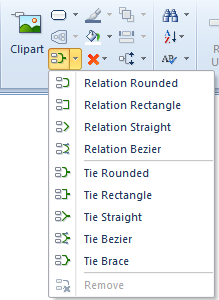
To add a Relation Line, Choose Relation button in Illustration group, and choose one of 4 types.
You can also use the Connector section of the Component Pane in the right side of the MindMapper window.

Now choose the first topic. As you move your mouse around a topic, you'll see pink/red snap points. Click one.
Now choose the second topic. Again, you'll see the pink/red snap points. Click one.
You'll see a relation line appear between the two topics.
You can also enter text for this special relation.
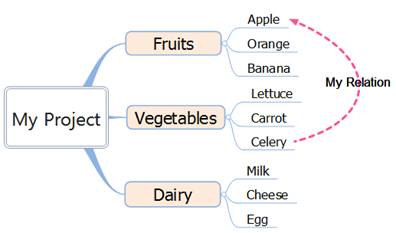
Below example shows a relation between Apple and Celery

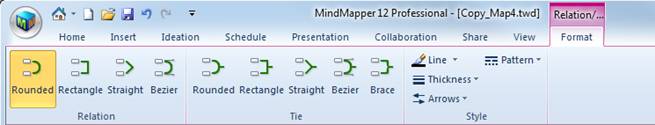
3.5.1.2. Format Relation Lines
Once the line is in place, you can easily style the line to fit your needs.
Simply click on the line and a new Format menu will appear in the menu bar.

You can change the shape of the Relation line by choosing one of the 4 types: Rounded, Rectangle, Straight, or Bezier.
Style menu group has commands to change the line type, line thickness, line pattern, and arrows.
Also, you can stretch the Relation Lines by clicking and dragging the Text portion of the relation line.
To delete a Relation line, simply click it and press the DEL button.
3.5.2. Ties
Whereas Relationship lines can only connect to 2 topics at a time, Tie can group many topics together.
3.5.2.1. Add Ties
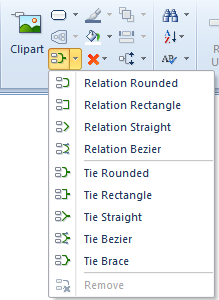
To add a Tie Line, Choose Tie button in Illustration group, and choose one of 5 types.

Now choose the first topic. As you move your mouse around a topic, you'll see pink/red snap points. Choose one.
Now choose the second topic. Again, you'll see the pink/red snap points. Choose one.
You'll see a tie line appear between the two topics.
You can also enter text for this special relation.
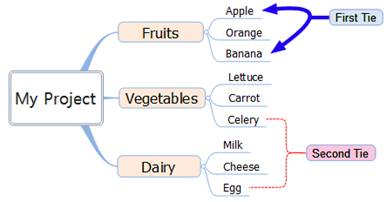
Below example shows two tie lines:

3.5.2.2. Format Tie Lines
Once the line is in place, you can easily style the line to fit your needs.
Simply click on the line and a new Format menu will appear in the menu bar.

You can change the shape of the Tie line by choosing one of the 5 types: Rounded, Rectangle, Straight, Bezier or Brace.
In the above example, First Tie is using Bezier shape with thick blue lines and double arrows.
Second Tie is using Brace shape, with red dotted line and no arrows.
Style menu group has commands to change the line type, line thickness, line pattern, an arrows.
Also, you can stretch the Tie Lines by clicking and dragging the Text portion of the relation line.
To delete a Tie line, simply click it and press the DEL button.
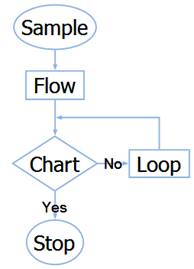
3.5.3. Flow Charts
You can create Flow charts by utilizing Floating Text and Straight Relation Lines.
First, create your flow chart shapes by creating a Floating text, then adding Shapes.
Please see Section 2.2.6 for adding Floating Text, and see Section 3.1.7 for adding Shapes.
|
Once the basic shapes are in place, use Straight Relation Lines to connect the shapes. Use Rectangular Relation Lines for angled lines. You can leave the text portion blank on most of your Relation lines.
Here is a simple example on the right. |
|
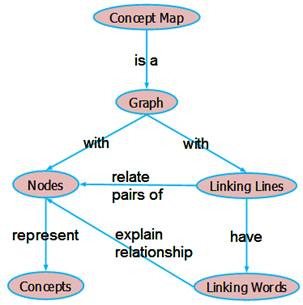
3.5.4. Concept Maps
|
Using the same basic principles as Flow Charts, you can easily create Concept Maps.
Here is an example of a simple Concept Map
All the nodes are floating topics.
The lines between them are Straight Relation Lines |
|
3.6. Auto Numbering
You can use Auto Numbering feature to quickly identify the order and the depth of each topic in your map.
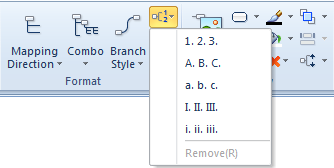
Auto Numbering button is in Style menu of Format group

Choose one of the 5 styles for Auto Numbering. To remove Auto Numbering, select Remove.
3.7. Tables
3.7.1. Built-in Table Feature


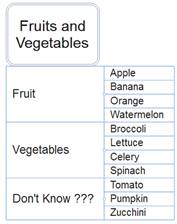
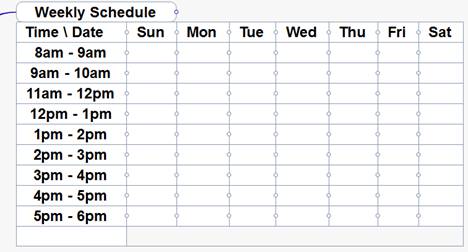
Sample table in MindMapper
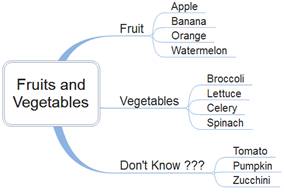
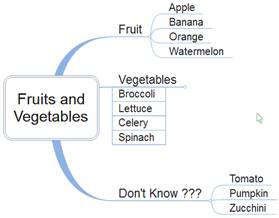
3.7.1.1. Set As Table
If one topic is selected, Set As Table will create a table for all the sub-topics entered henceforth. If a topic and its subtopics are selected together, Set As Table will convert the existing sub-tree into a table, and all sub-topics entered henceforth will also be a table.
|
Original Map |
Select Vegetable and click Set as Table |
Select title (Fruits and Vegetables) and click Set as Table |
|
|
|
|
3.7.1.2. Set As Map
Convert the table back to the traditional mind map format. Selected topic must be the table title.
3.7.1.3. Insert Column
Insert a new column in the table
3.7.1.4. Insert Row
Insert a new row in the table
3.7.1.5. Styles
Choose one of the build-tin table styles

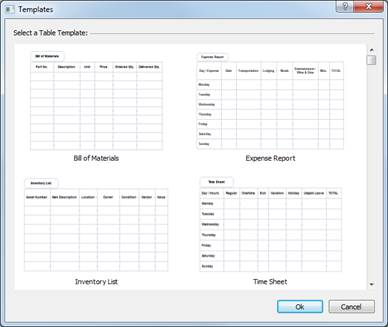
3.7.1.6. Templates
Choose one of the built-in table templates